Building a Personal Portfolio: More Than Just Another Website
Spoiler: It’s like creating a digital identity—except with more JavaScript.

Building a personal portfolio website was supposed to be simple, right? Just a couple of pages showcasing my projects and skills, maybe a slick design, and I’m good to go. Turns out, it wasn’t quite that straightforward. Creating a portfolio wasn’t just about slapping some HTML, CSS, and JavaScript together and calling it a day—it was more like crafting a digital identity. It was about creating a space where I could not only show off my work but also tell my story in a way that made me stand out from the sea of other developers with equally cool skills.
The Identity Crisis
At first, I thought the hardest part of building my portfolio would be choosing a color scheme. Should I go with minimalist? Bold? Maybe I should throw in neon green for the "techy" vibe? (Spoiler: I didn't). But what I realized pretty quickly was that the hardest part wasn’t the design—it was deciding what to include. It’s like trying to choose your best features when you’re creating an online version of yourself. Should I focus on the projects I’ve worked on? My skills? Or just the fact that I can make a mean cup of coffee?
The deeper I got into it, the more I realized: my portfolio isn’t just a place to showcase my code—it’s a way to convey who I am, what I stand for, and why I do what I do. It’s like the digital version of introducing myself at a tech meetup. And just like in a real-life conversation, it’s not all about facts and figures. It’s about connection.
The Design Dilemma
Now, let’s talk design—because that’s where the real fun begins. There are a million portfolio templates out there, but I didn’t want mine to look like everyone else’s. I wanted something that felt fresh and modern but still professional. A little bit of personal flair with a lot of functionality.
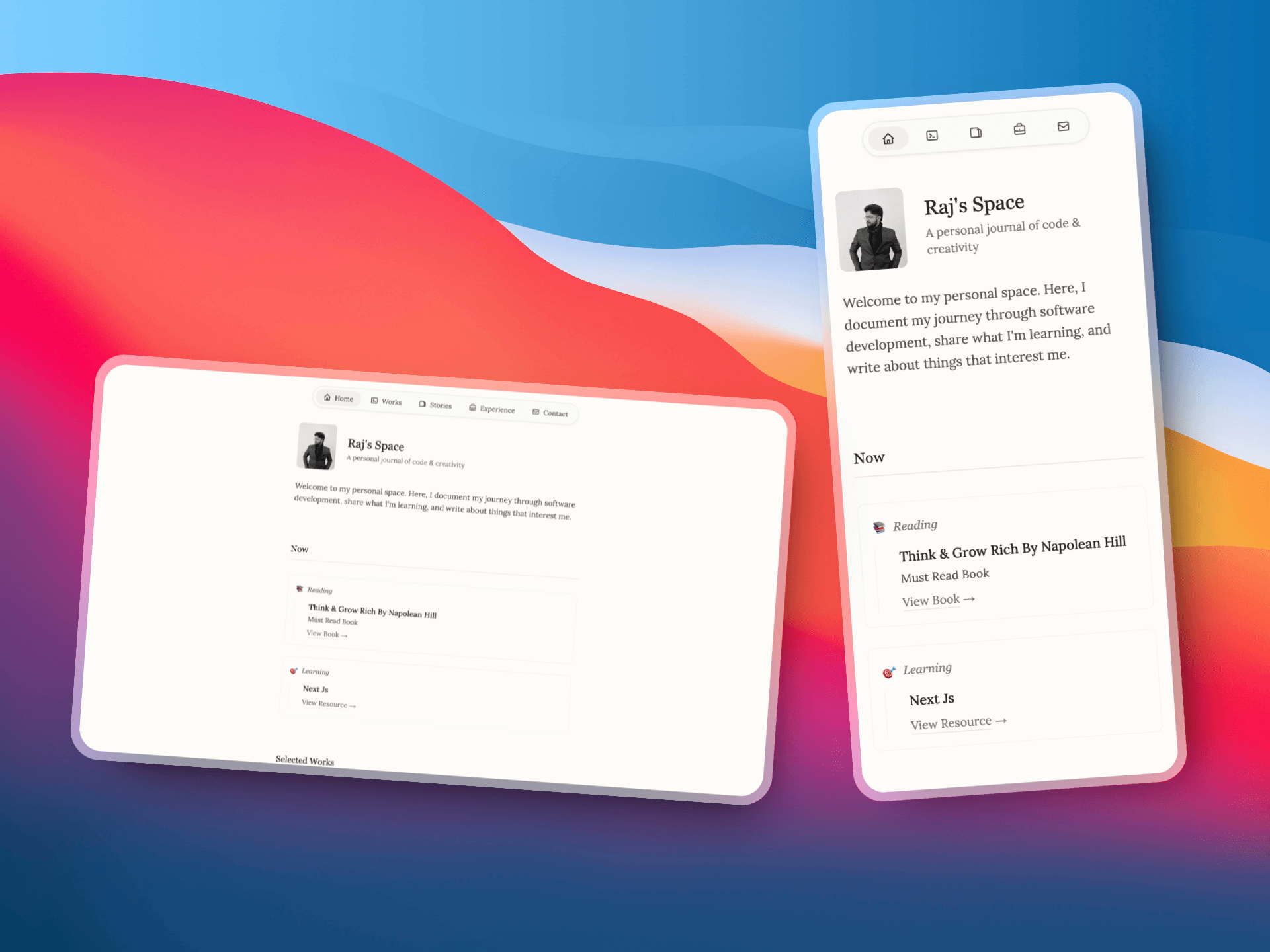
After spending a bit too much time scrolling through Dribbble and Behance (you know, as one does), I came up with something simple yet effective. Clean lines, smooth transitions, and of course, a well-structured layout to keep things easy to navigate. The real goal here was to make sure that anyone visiting the site could easily see who I am, what I can do, and why they should hire me (or at least look impressed).
Reflection Time
As I wrap up this post, I look back at my portfolio and realize it’s not just a website; it’s a representation of everything I’ve learned as a developer and the kind of developer I aspire to be. Sure, there are always improvements to be made—like adding more projects or updating some old code—but that’s the beauty of it. My portfolio is a living, breathing thing. It evolves as I do.
Building a personal portfolio may have started as a simple task, but it’s become much more than that. It’s my digital identity. And even though I might have spent more late nights on it than I care to admit, I’m proud of what it represents: a journey of growth, learning, and, most importantly, doing what I love.
And if it helps me get more clients and job offers along the way, well... that’s just a bonus.